Alt tag: improve the SEO of your images
You have certainly heard about the alternative texts also called alt tag or alt text. The «alt tag» is actually an «attribute» of the image tag and not a tag in its own right. but through language abuse, the term “alt tag” has been imposed. They are of considerable importance for Natural Referencing (SEO).
Alternative text can do more for Referencing your image than you think and leaving an empty alt attribute can have negative consequences on your search engine ranking.
Adding alternative text to images is a common practice among SEO professionals to optimize your site’s positioning on the web.
What is the alternative text?
An alternative text is a term that can also be found under the abbreviation alt text. It describes the content of an image as well as its context. Alt texts are visible to users when the image cannot be displayed. This is also the case for search engines. This is what allows them to define the subject of the image since they do not have the software to see the images. It also makes it possible to oralize the description of it for blind people.
The importance of the alt attribute
Alternative text is an integral part of an Internet page and takes time and thought to develop a strategy for its content.
For various reasons, image titles or images may not be displayed on the screen. It is the alternative text that will then transmit the information to the search engines.
If for us the image is often speaking, it is not for search engines that do not view it in the same way as we do. They don’t have the software for that. That’s why they use alternative text to find out what the image is. It is therefore important that it represents what is visible on them.
Similarly, search engines to classify websites take into account the consistency between images and content. If they can’t see the image, they have to find the information elsewhere. It is then the alternative text that will give them the information they need to position the site.

If technology and especially artificial intelligence has advanced search engines in this field and enabled them to decipher images, alternative text remains the simplest and allows faster information processing.
Because good alternative text provides semantic content to an image, it is used by search engines to return search results. In other words, good alternative text gives search engines more information – and better quality – to classify your website, allowing them to get a better ranking.
The more thoughtful and useful you describe your content to users, the easier it is for search engine robots to understand it as well.
But the alternative text is also important for the adaptation of the internet for people with disabilities. With this attribute, the blind will be told orally what image they cannot see.
Important: Alt or alternative text is also a feature of social networks. It gives the possibility to describe an image with a text in order to help the visually impaired understand the content. The text is then read aloud
Difference between alt tag and image legend
This is a mistake that is often made. Confuse the alt text and the title of the image. They do not have the same purpose, but they can complement each other. The alt text replaces the image when it cannot be seen by the search engines for natural SEO. The title of the image gives additional information to better understand the subject.
An alt tag for all image types
Whatever the format of your image, an alternative text can be affixed to it. The alt tags are compatible with the different formats available: JPEG, PNG, GIF, etc.
Write an effective alternative text
The alternative text in your image gives us the opportunity to integrate keywords in a relevant way. It should describe the image in a few words. When writing alt text for images on an Internet page, remember to respect the following points:
Use keywords sparingly in your alt tag

If, when describing an image, you can wisely incorporate one or two important keywords, that’s fine. This will contribute effectively to your SEO. But only if you do it honestly and sparingly.
Search engines cannot recognize contextually “bad” or “useless” alternative text, but you may be downgraded for keyword stuffing. Your goal should therefore be to describe specifically and succinctly any image requiring alternative text.
Include text that is part of the image
When text is included in an image, be sure to place it in your description.
Unless you have to repeat yourself: if the title of your page is the announcement of a show for example, do not put the show back in the image presenting the show poster, because too much show kills the show, do you understand?
Do not add alternative text to “decorative” images
“Decorative” images include items such as page separators or certain icons… They make things more enjoyable or visually break the content of a page. But they have no contextual significance or significance, and will not help people to better understand the page if they are offered an alternative text.
Ideally, decorative images should be managed in your code rather than added as “content”. However, in case they need to be uploaded as images, it is possible not to add alternative text. Screen readers will simply ignore them, which is the goal of this scenario.
Do not forget the alt tag of the logo
The logo of a company or association is an image and is present on most Internet media.
Avoid “company logo” type descriptions
Of course, this text describes what your image is, but it may be too general and will not provide the relevant detail that search engines robots need. Prefer the version: “company logo… and add the name of your structure. In this way, you will allow relevant and efficient recognition of robots for search engine referencing.
Think of the alt text of your CTA buttons
Even if this seems uninteresting to you, it is important to complete the alt text of your “call to action” buttons. You may think that it makes no sense if the element is just a simple graphic with a text indicating the desired action. Well this is not the case!
In this situation, this will allow for a better understanding of the information by people who cannot see the button.
Examples:
Text for a CTA button calling for information about a service proposed by your company: one can think of an alt tag of the type: «information request»
Text for CTA button calling to contact the company: We can imagine an alt type tag: «contact request»
Never start your alt tag with “Image of…” or “Photo of…”
It will be obvious to a person or machine that what they are accessing is alternative text, replacing a photo…
Imagine how frustrating it is to use a screen reader on a page with a lot of images and have to read “Picture of the Cinema Front”, “Picture of the Window”, “Picture of the Room Door”, “Picture of the Chairs”…
On the other hand, it may be useful to explain the type of image (portrait, illustration, graph, screenshot). …»
Some examples of relevant alt tags
Your image depicts a couple kissing under the Eiffel Tower on a winter morning
Good alt text reflex: couple kissing under the Eiffel Tower in winter
Correct Alternative: A Kissing Couple
Invalid: A couple
Your image depicts a pink flower in a bucolic garden illuminated with sun.
Good reflex text alt: Pink flower in a bucolic garden in the sun
Correct alternative: Pink flower in a garden
Invalid: Flower
Your image represents the Pont des Arts in Paris in rainy weather
Good reflex alt text: Arts Bridge in Paris in the rain
Correct alternative: Pont des Arts in Paris
Invalid: Pont des Arts
Your image matches the face of an elderly woman on a white background
Good alt text reflex: Old woman’s face on white background
Correct Alternative: Older Woman’s Face
Invalid: A woman’s face
Our tips for working with your alt tags
Stop misconceptions… An alternative text can possibly remain empty without this being a decisive penalty for your SEO. If the image is only intended to decorate a page, it does not need to exist in the eyes of search engines.
When you can, and in case the image is important in your site referencing, avoid those that include text, as the text included in the visual is not taken into account by the search engines.
Do not “keywords stuffing”, or keyword stuffing. Describe your image with 4 or 5 well-selected words.
An empty alt attribute is a missed opportunity to improve the ranking of images in search engines. In addition, it does not provide a good experience for visually impaired users.
alt and title attributes in WordPress
When you upload an image to WordPress, you can set a title and an alt attribute. By default, it uses the image filename in the title attribute. And if you don’t enter an alt attribute, it copies that to the alt attribute. While this is better than writing nothing, it’s pretty poor practice. You really need to take the time to craft a proper alt text for every image you add to a post. Users and search engines will thank you for it.
How to add alt attributes in WordPress
WordPress makes it really easy to add attributes. Follow the steps below to add them to your images. Your (image) SEO will truly benefit if you get these details right. People using screen readers will also like you all the more for it. alt
- Log in to your WordPress website.When you’re logged in, you will be in your ‘Dashboard’.
- Open the post or page to edit the content.
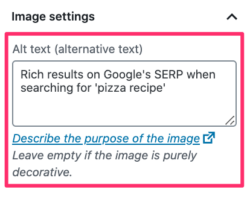
- Click on the Image block to open the Image settings in the Block tab of the sidebar.You will see the Image settings appear in the Block tab of the sidebar.

- Add the alt text and the title attribute.

- Click ‘Update’.Click the ‘Update’ button in the upper right corner.
How to add alt and title attributes in Shopify
If you’re using Shopify, the process for adding alt text is similar to doing it in WordPress, but the steps differ a little bit.
- If you have Yoast SEO open, click on ‘Edit with Shopify’ before clicking on the image you want to add alt attributes to.)
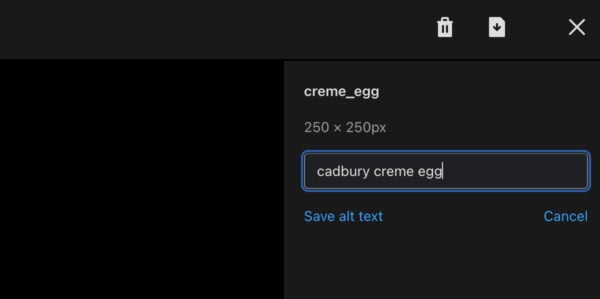
- Open a page and then click on an image to reach the image editor screen.
- Once you’ve done that, you should see an option to ‘Edit alt text’, then it’s just a simple case of adding your alt text in the field provided.

SEO experts can help you improve the SEO of your images and your site. Post your project on Bumbizz.com to receive their quotes. It’s easy and free!

